

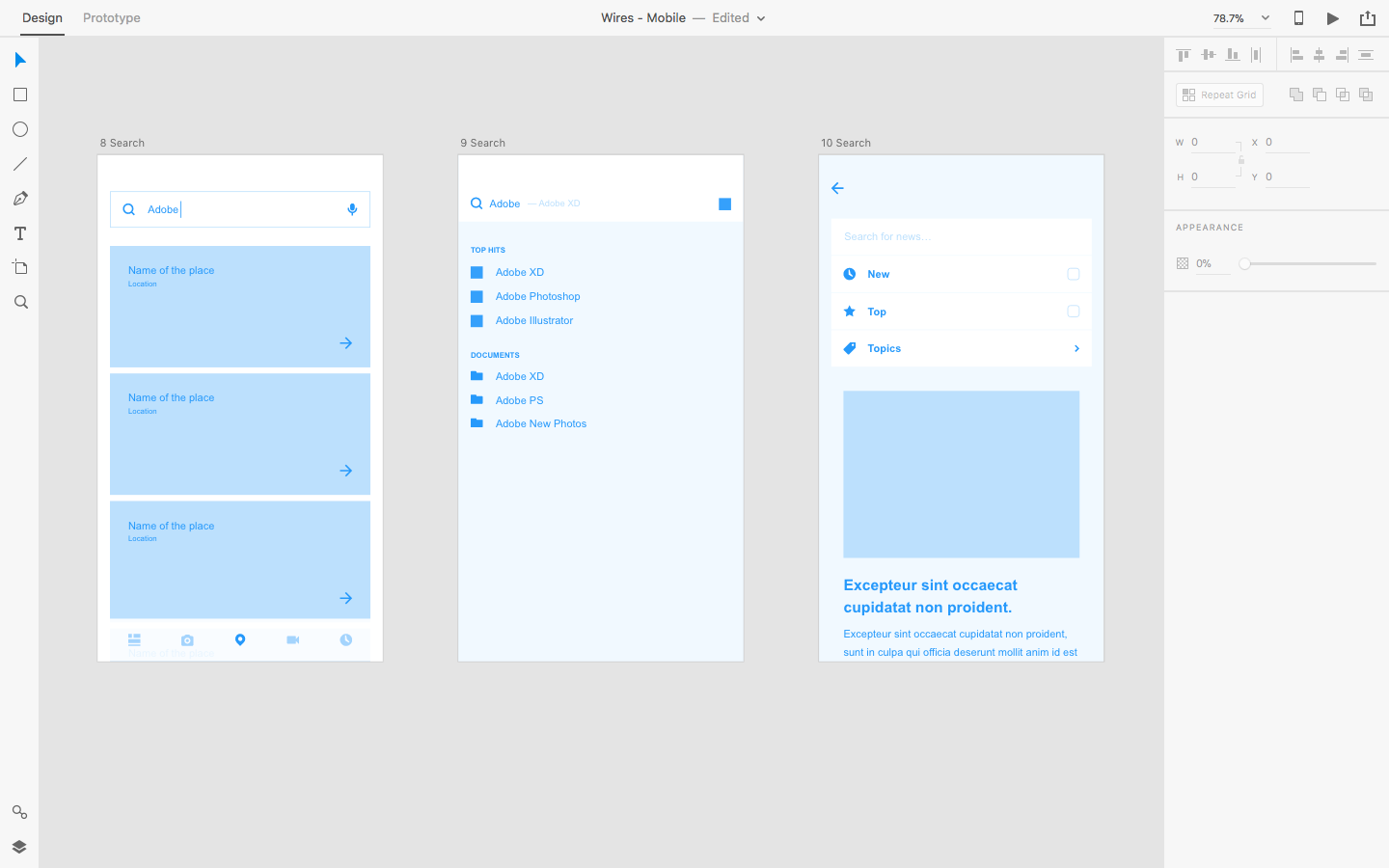
What is low-fidelity prototypynig? First, we'll need to use text and shapes to mockup our idea roughly and quickly (although images are fine if they add more context to the design where it would otherwise look too vague). Note: if you're an XD wizard and you just want to see how the Adobe XD/Sympli integration works, click here. Later on, in Part 2 of 2, we'll learn about high-fidelity prototyping with Adobe XD and dive deeper into exporting designs to Sympli for design handoff. We'll learn about low-fidelity prototyping, adding interactions, and sourcing feedback from stakeholders using the Adobe XD app and the Sympli for Adobe XD CC app.
Adobe xd wireframe how to#
It's a collaborative effort.īecause Sympli now is now able to interpret design files from Adobe XD, we thought it time we finally learn how to use Adobe's flagship app for designing user interfaces. We use feedback to identify holes in the UX and drive the next iteration, collecting flaws to be fixed gradually rather than all at once. Lean UX is an approach to design where we take smaller but shorter steps towards building an MVP (Minimum Viable Product). We need to employ a lean UX workflow if we want to build something that users want, and tackle the holes in the UX efficiently.Īs they say… "It's the pace, not the race." What is Lean UX? When brainstorming ideas there can be a lot of oversight because we're often more concerned with how it'll look once it's on the web or in the app store. And the one after that, and the one after that as well. In Part 1 of 2 of this Adobe XD series, we'll learn about lean UX and low-fidelity prototyping as we familiarize ourselves with Adobe XD CC, and then the Sympli for Adobe XD CC App.

Last month we released our new Sympli for Adobe XD CC App, which helps UX designers export their designs from Adobe XD to Sympli for a smooth designer>developer handoff.


 0 kommentar(er)
0 kommentar(er)
